Screenshots ¤
Creates screenshots for URLs, using chrome-remote-interface
Source from here.
Requirements¤
- chrome based browser, with path exported as
$browseror"$BROWSER" nodeexecutable. We check$nodejspath variable with preferencenpm install -g chrome-remote-interface minimist(small libs to address the remote interface)
Example¤
LP Source:
```python lp:python addsrc
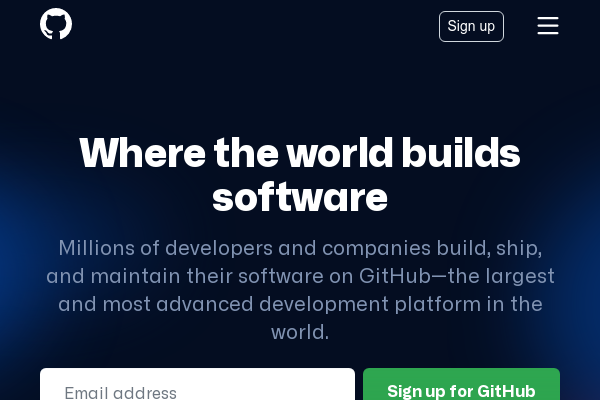
show("screenshot", url="https://github.com", width=600, height=400)
```
Result:

Parameters¤
Besides url:
delay = 0, # wait this long before shots (setTimeout param)
force = False, # overwrite if shot exists
format = 'png', # or jpeg
height = 900, # height or chrome window when fetching the URL
into = 'img', # directory to put the screenshot into, relative to page
port = 9922, # port of chrome remote interface
width = 1440, # width of chrome window
Can run on CI/CD
The headless mode of the browser makes it possible to have the screenshooter be running on CI/CD
as well, i.e. without a graphical environment. Then you may git ignore the img/http* images or
set the force flag.